My Top 10 Visual Studio Code Extensions for 2022

Over the last few years, I have found myself using Visual Studio Code more and more. The main reasons being both the speed of the application and the huge number of available extensions.
As we head into 2023 I decided to review the extensions I use and select my top ten from the many I have installed. The selected extensions are just my personal choice at the time of writing. These skip over the code formatters, file syntax support, language specific small tools and try to focus on extensions that most people can benefit from. If you have any suggestions of your own feel free to add a comment at the end of the post.
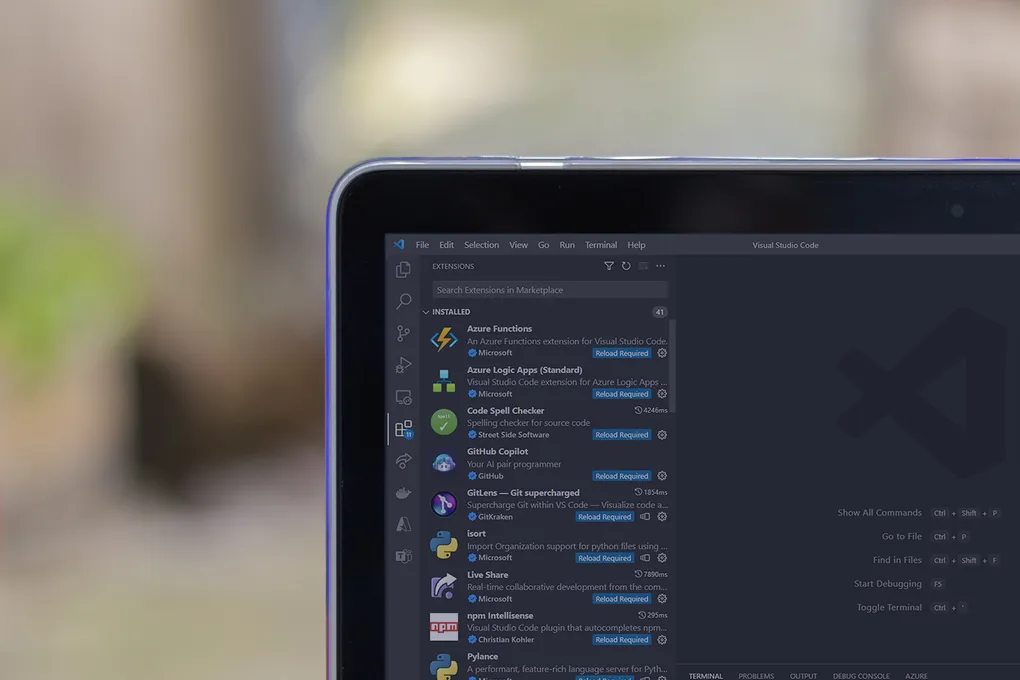
Code Spell Checker
 .
Being dyslexic, spelling can be a struggle for me, however this extension really helps. In the past I have spelt database column names wrong and other things that are hard to change later.
.
Being dyslexic, spelling can be a struggle for me, however this extension really helps. In the past I have spelt database column names wrong and other things that are hard to change later.
Like in many applications it highlights spelling mistakes with squiggly lines. This will check comments, variables and method names. Suggestions are given just like other code recommendations and are easy to apply.
The extension supports a whole range of spoken languages, and you can add custom spellings to both projects and workspaces. It also understands camel case along with other well-known coding styles.
CodeSnap
 .
Code Snap allows you to select lines of code and generate a well presented screenshots. You can configure it to use real line numbers or start from 1, show the file name or not, set colours and much more.
.
Code Snap allows you to select lines of code and generate a well presented screenshots. You can configure it to use real line numbers or start from 1, show the file name or not, set colours and much more.
Run from the command pallet, I often use this to quickly share code with co-workers to start a conversation, in power point presentations or in tweets. It can be configured to save an image file or copy to the clipboard.
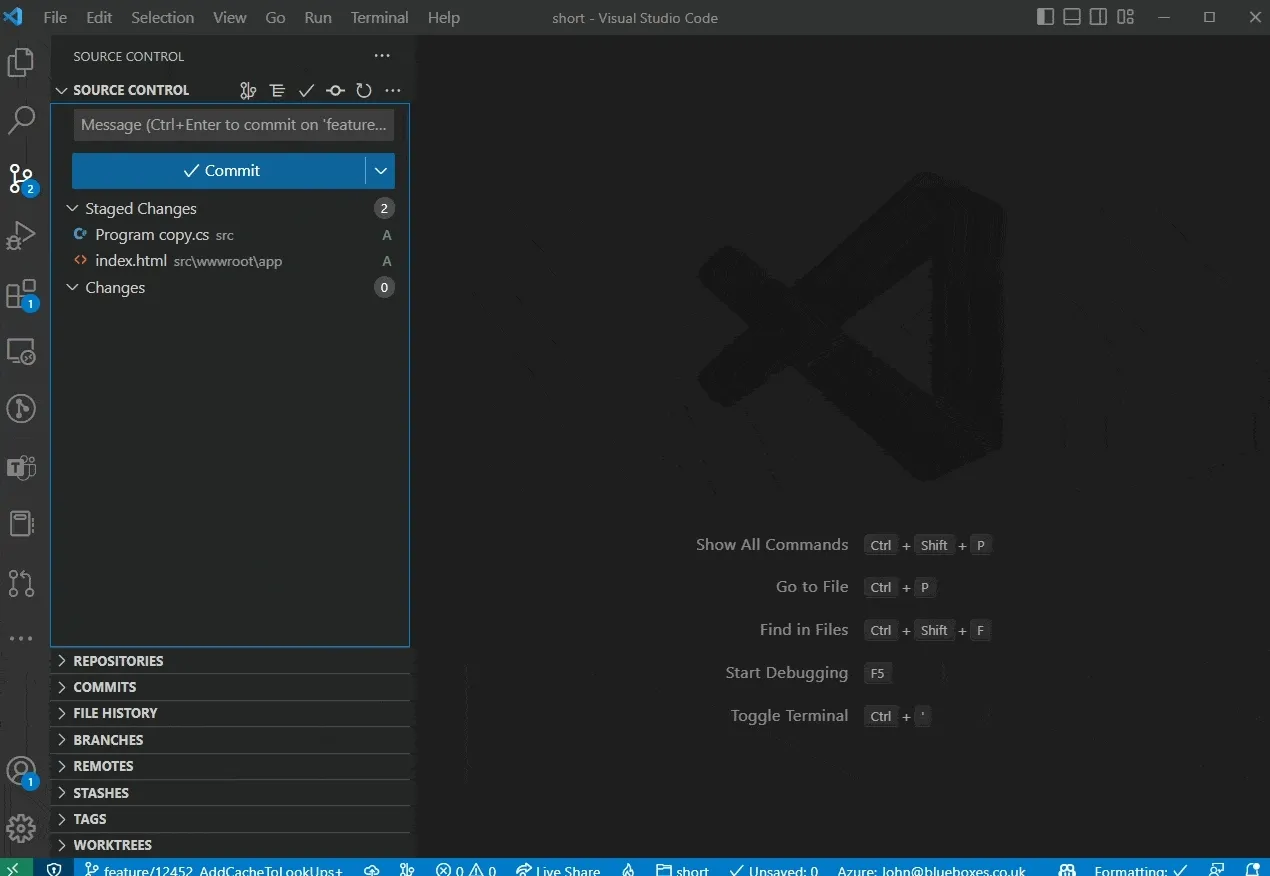
Git Prefix
 .
This helpful extension will read the current GIT branch name, extract part of it using a regular expression and prefix it to a commit message.
.
This helpful extension will read the current GIT branch name, extract part of it using a regular expression and prefix it to a commit message.
Personally I create my branches with an Azure Devops work item Id in them. By using this extension each commit message is prefixed with that Id. This means when I create a pull request the issue gets automatically attached.
I have also found by adding the work item Id to the commit message when I am not using squash commits, after a merge it is easier to track back to the work item.
I have it configured with Git Prefix:Pattern of .+/([0-9]+).+ and a Git Prefix:Replacement of #$1 though there are many other options.
Git Lens
 .
This is one of the most popular extensions and is provided for by git kraken.
.
This is one of the most popular extensions and is provided for by git kraken.
It contains a wide range of tools and helpful features when working with GIT. One of my favourite features is the blame annotations for every line allowing you to see who committed or changed each line directly there in the file.
There are also tools to help you with interactive rebases and merges inside Visual Studio code.
I often use the Copy Remote File URL Command it provides. Simply select a line of code and from the command palette select copy file URL. This will produce a link to that line of code in the remote repository. This is great when wanting to share with a colleague a particular line of code you want them to look at.
More details can be seen on the gitkraken website
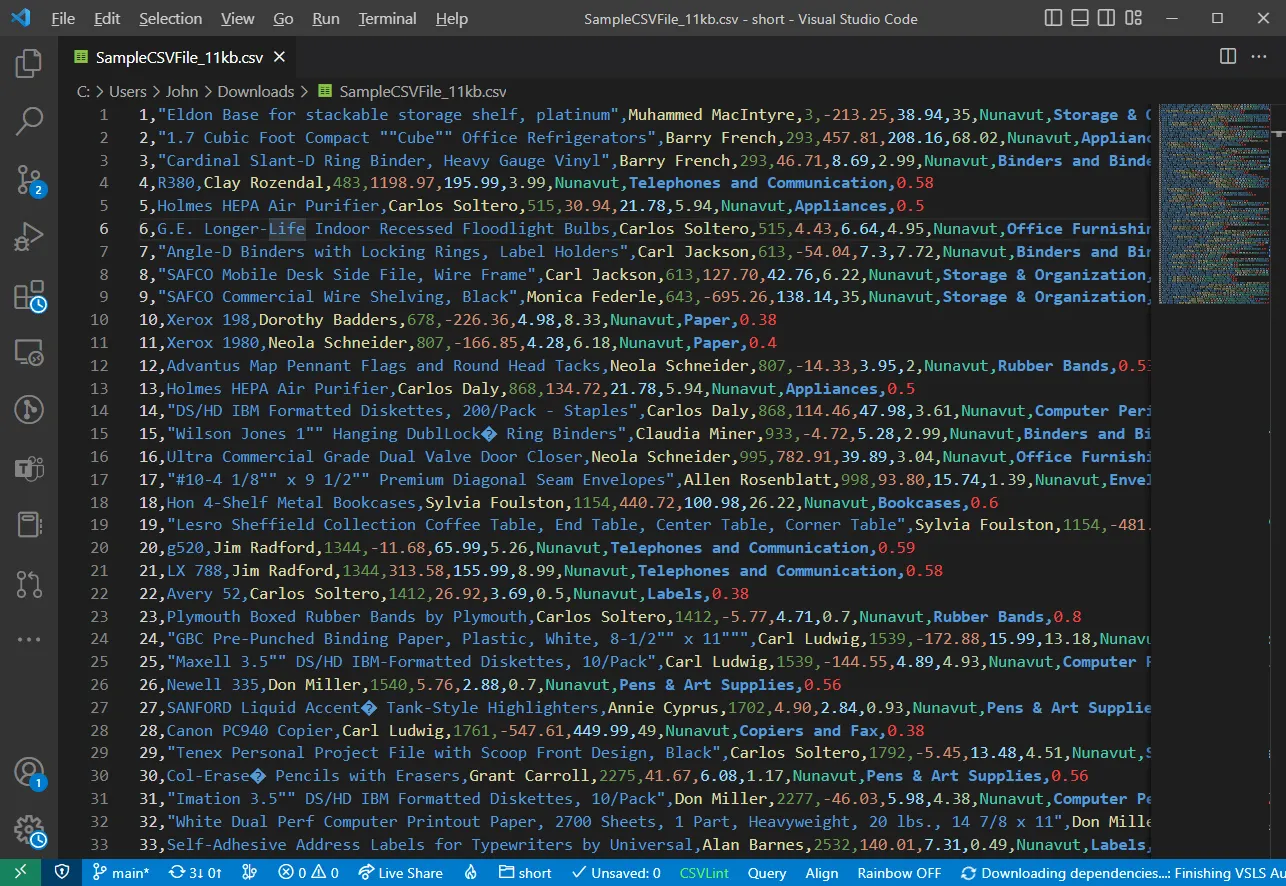
Rainbow CSV

This simple extension colours each column in a CSV file for easy reading and editing. It supports a wide range of separators along with the option for custom separators.
The extension offers many other features including CSV linting and querying, though I have to admit these are not features I have used.
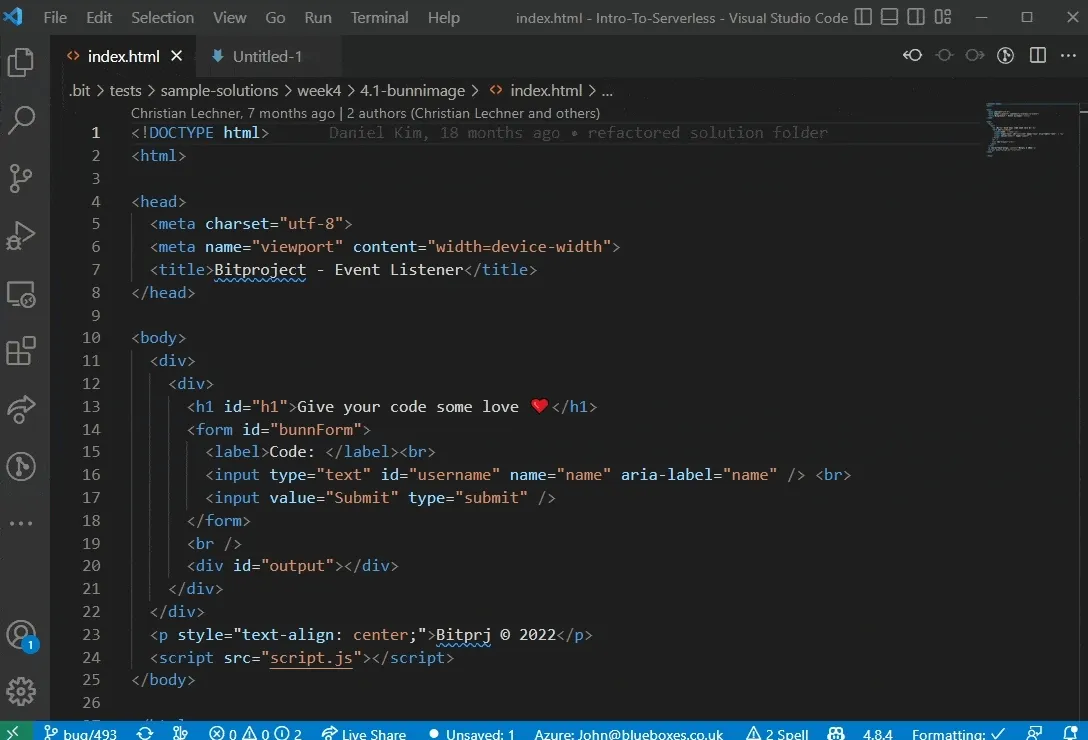
Path Intellisense
When working with HTML pages, Javascript and other code that links to file paths, this extension can really help. The extension is simple and does one job well, providing path auto complete.
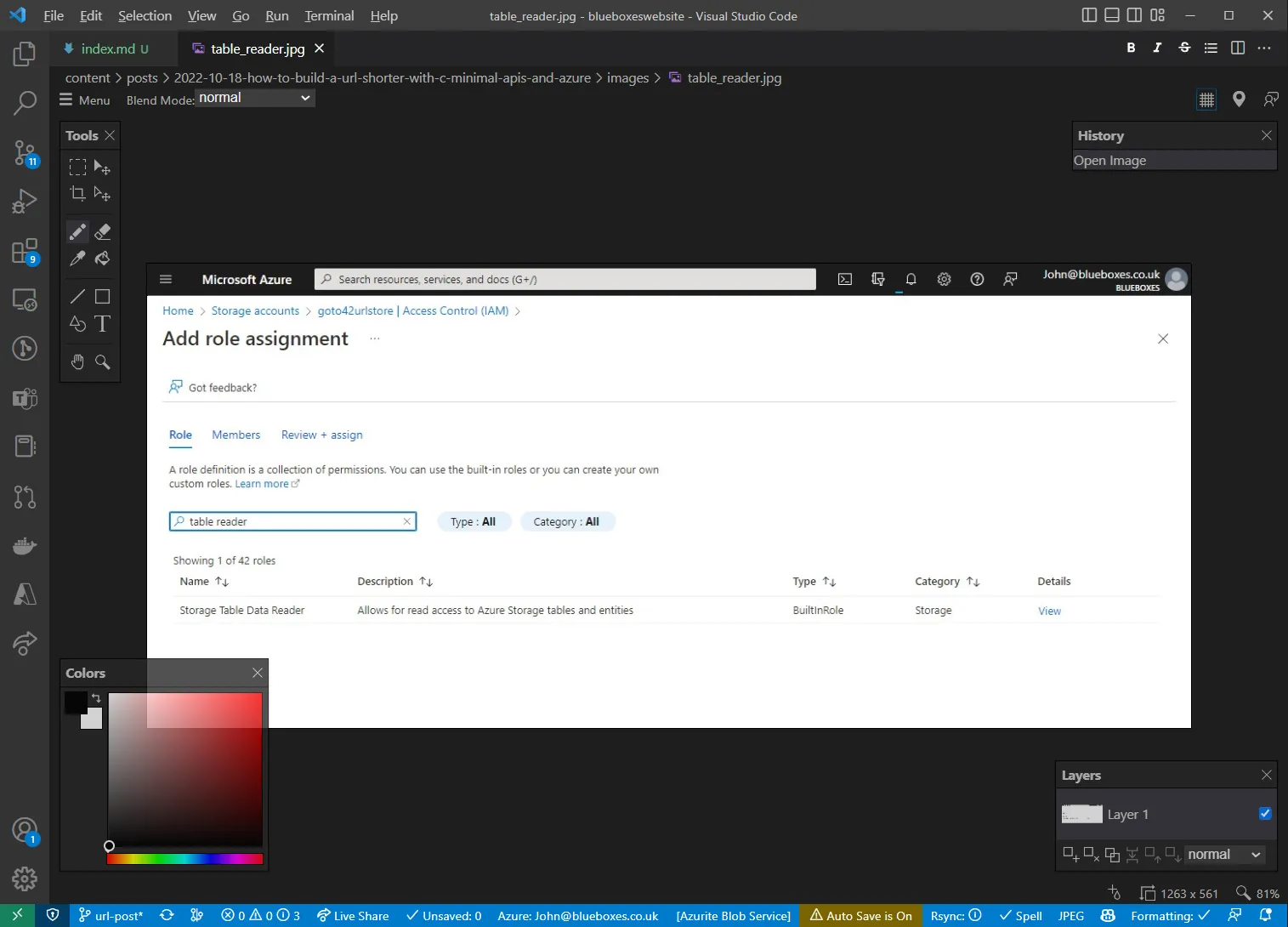
LunaPaint

Sometimes I just want to make a quick image edit, crop or resize an image without leaving VS Code and loading up Photoshop. This file allows all of this inside VS Code just by selecting the file.
This extension even works in GitHub code spaces for remote editing.
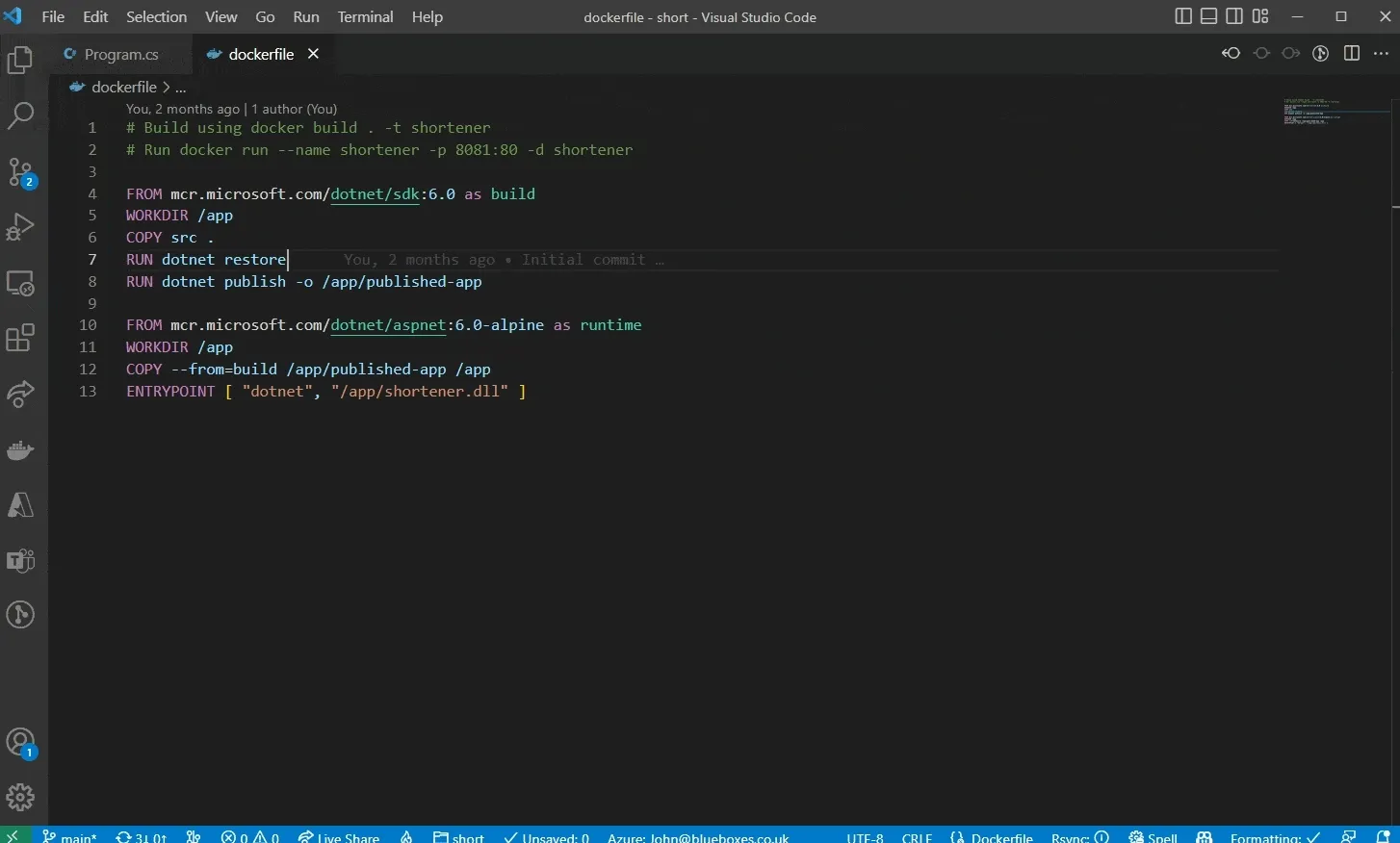
Docker
Over the last year, at work I found myself moving from docker desktop over to Rancher Desktop. Rancher Desktop is a great free drop-in replacement for Docker Desktop, however it does lack a UI for managing images volumes and running containers.
The Microsoft extension for Docker is a really good addition to VS Code allowing you to view and manage the current state of Docker. Even when I am using Docker Desktop, I find having a view of the running containers, available images and volumes in the same place as my code really beneficial.
Pollygot Notebooks
This preview extension (formally dotnet interactive notebooks) is my most recent addition. If you familiar with Jupyter notebooks this may look similar. It allows you to create markdown files with snippets of code that can be executed right there in the page.
The advantage of this recently renamed extension is that it supports a wide range of languages from C# to JavaScript and PowerShell along with the Kusto Query Language.
I can really see myself using this more and more ever coming months.
Azure Tool Pack
If you are working with Azure then the Azure extensions are extremely useful, allowing you to create, manage and interact with resources. Each service is however a separate extension which I kept finding I needed to search for. This official pack wraps up all the extensions making it easy to get started.
Notable mentions
There are a few other extensions that are notable mentions. These are not ones I have used extensively but think that over the next year I will definitely be trying out more.
I have tried a few rest clients that are VS Code extensions in an attempt to replace Post Man but have not yet settled on one that I find as easy to use. The latest I am try out is Htmao
During the preview I tried GitHub Co-pilot and really enjoyed it. I am not currently in an organisation where I can use it on a daily basis but I think long term this will be a extension I return to.
As I move more code to dotnet 6 and 7 from .NET Framework I see dev containers becoming more useful. If you have not tried them yet take a look at the extension.
Summary
One of the best features of VS Code is the ability to extend it through the use of extensions. In this post we covered my current favourite extensions.
If you are interested in finding more extensions I would recommend the VS Code email newsletter that I have recently subscribed to. I also have a previous post on Prompting Developers to Install Recommended Azure Tools showing how to prompt developers who open your project to install recommended VS Code extensions.
Title Photo by WebFactory Ltd on Unsplash