Prompting Developers to Install Recommended Azure Tools

Discovering which prerequisite add-ons are needed for a project, then finding them online before installing them can be time consuming and frustrating. It may even be that developers are missing out on productivity tools as they are just not aware of the add-ons or feature packs available to assist them.
In this post we will be looking at prompting installation of Azure tools inside Visual Studio and VSCode. The techniques, however can be used and extended to prompt for many IDE features and extensions relevant for the project.
Visual Studio Prompts
A Visual Studio installation is made-up of a set of workloads and individual components, which are normally selected at time of installation. When working with Azure we will want to suggest developers on the project to use the Visual Studio Azure Workload.
By adding a .vsconfig file to a solution, users are prompted upon opening the solution if they do not have one of the required workloads or individual components installed.
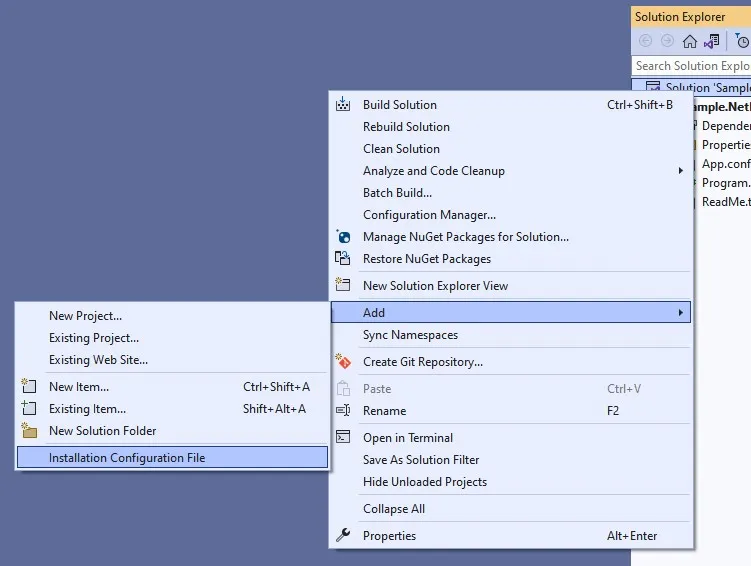
To add or replace a .vsconfig file, right click on the solution and navigate to installation configuration file via the Add option.

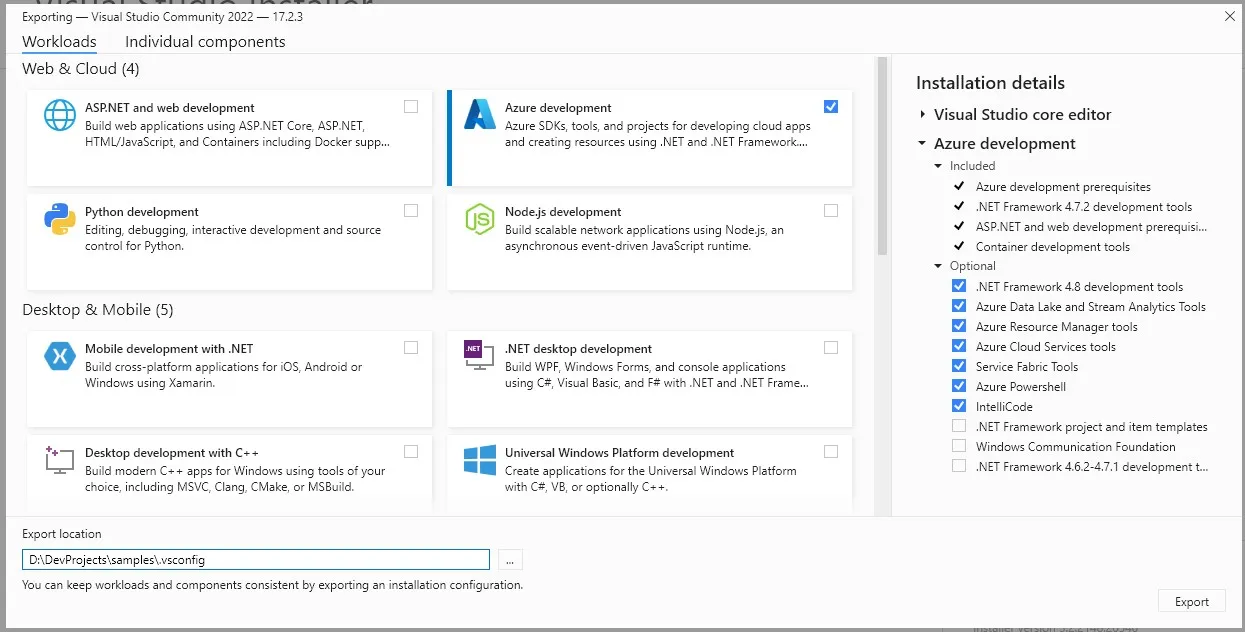
This will first prompt you for a file location, followed by the option to select the components you wish to include for this solution.

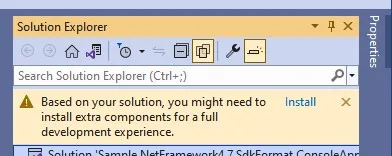
When the user next opens the project and one or more of the components are missing they will be prompted.

Visual Studio Defaults
It may be preferred every user at your company has installed the Azure workloads. This can be done via specified command line arguments of the Visual Studio install.
The names of all the other components and workloads can be found either by using the .vsconfig approach above or on the Microsoft website.
vs_enterprise.exe install --wait --quiet --add Microsoft.VisualStudio.Workload.AzureThanks to this post from Alexandre Nédélec it is also possible to keep these command line arguments when using winget to install visual studio.
winget install Microsoft.VisualStudio.2022.Enterprise --silent --override '--wait --quiet --add Microsoft.VisualStudio.Workload.Azure' VSCode Prompts
VSCode has a rich ecosystem of extensions for Azure and a dedicated page showcasing them. Much like how Visual Studio can prompt users to install relevant workloads for a solution, with VSCode we can prompt users with recommended extensions.
To enable this, create a new extensions.json file in a .vscode folder of your workspace/project. Inside this json file we can add a list of recommended extensions.
{
"recommendations": [
"ms-vscode.azure-account",
"ms-azuretools.vscode-azurefunctions",
"ms-azuretools.vscode-azurelogicapps",
"ms-azuretools.vscode-azureresourcegroups"
]
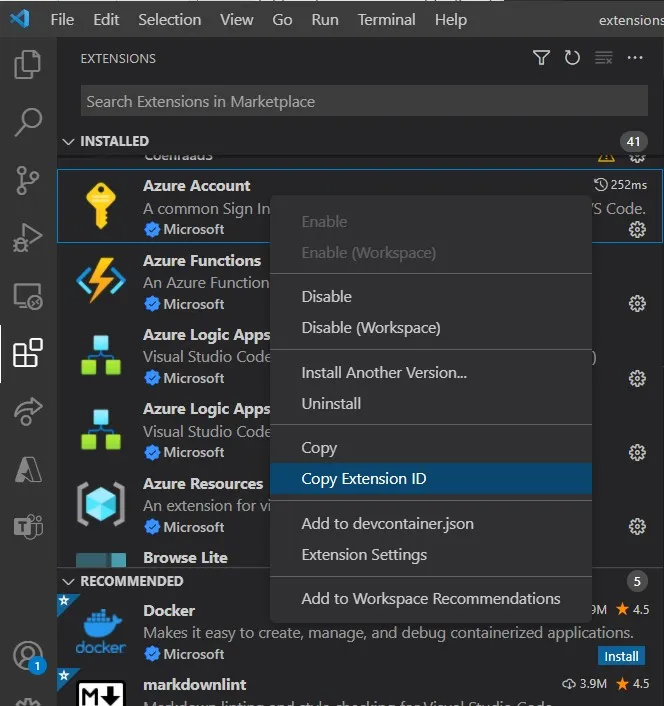
}Each extension is identified by Id and the easiest way to find this is to right click on an already install extension and select Copy Extension ID.

This could be simplified with the use of an extension pack that groups together a number of extensions. For Azure Microsoft provides the Azure tools pack containing many of the common Azure extensions for VSCode.
{
"recommendations": [
" ms-vscode.vscode-node-azure-pack"
]
}If you’re interested in creating your own extension packs it is documented in this guide.
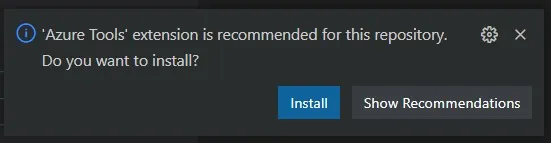
Upon opening the workspace users will see this prompt to optionally install if they do not have any one of the extensions installed.

VSCode Dev Containers
It would be great if developers didn’t have to think about installing additional add-ons. When we use dev containers this is possible. We can select the add-ons that will be installed when we launch the container further simplifying the process.
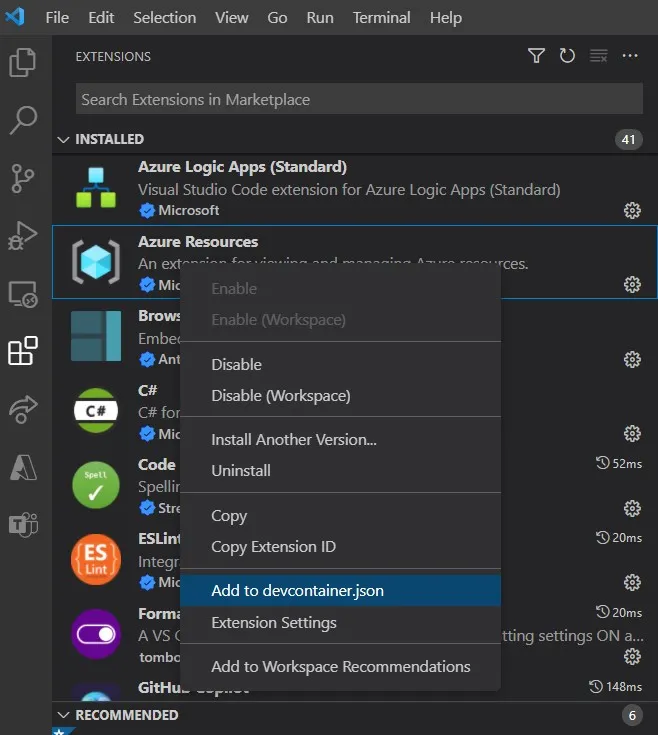
In a project with a dev container right click on any extension and select Add to Dev Container. This will update the devcontainer.json file with the extension ideas that we wish to add to VSCode upon launch.

Summary
In this post we have seen a range of ways of prompting users with recommended components and extensions when working on projects. No matter if we are using Visual Studio or VSCode we can prompt developers to install the Azure tools if they have not already.
Title Photo by Mohammad Rahmani on Unsplash