An Introduction to Azure Static WebApps

Azure Static Web Apps add first-class support for modern, fast and responsive websites inside the Azure portal. The integration allows you to create and deploy a website very fast with little configuration.
Please Note: This post is based on the preview version of static web apps and some features may have changed. Since this post was written static web apps now support apex domains, Azure DevOps and a CLI amongst other things. Check out the official docs for more details.
What is a Static Web App
Traditional web applications, such as those based on ASP.net generate pages on the web server with each request. These pages may be cached however the initial fetch of the page can be slow. Static sites are an alternative approach and fall into two categories.
Single page applications (SPAs) are written using a JavaScript framework, such as Angular and run in the browser. The SPA makes further API calls to populate the page with content.
JAM (JavaScript, APIs, and Markup) stack applications take a different approach and use static site generation to create static HTML/JS pages at build time. This means they are very light, quick to load and are more secure.
There are many different site generators however I have been using Gatsby, a React based generator for just over a year and it has a large community with many plugins and themes.
What are Azure Static Web Apps
A feature of Azure I have utilized heavily over the years has been Azure Static Website not to be confused with the new Azure Static Web Apps. Azure has had static website hosting for some time with storage accounts. You enable the feature under the blob storage account, place you files in the $web folder and you have a website.
While Azure Static Websites are a great feature you need to attach to either an Azure front door or an Azure CDN if you want to use SSL, set http headers, utilize caching, or have any server side redirects. There also are some features which it just cannot support.
Azure Static Web Apps (currently in preview) solves these issues and brings everything together in addition to setting up a full build and deploy pipeline for you.
Creating a Static Web App
Before you can deploy a static web app you need a GitHub repository with a site code ready to publish. If you have this already you can skip head otherwise read on.
1. Create the Application
There are many static site generators (Over 300 on jamstack.org) however it is worth noting that currently Azure Web Apps have build presets for only three static site generators; Gatsby, Hugo and VuePress. If you are using another you will need to provide your own build script.
For this tutorial we will use Gatsby, one of the most popular react based generators.
You will first to setup your local machine with Gatsby and once setup you can run one of the many starter sites. For this blog for example I have used the Novela starter which can be created using this command:
gatsby new novela-site https://github.com/narative/gatsby-starter-novelaAs with all Gatsby sites you can then run this locally using the develop command:
gatsby develop2. Create a Github Repository
At the moment Azure Static Web Apps require your code and build script to stored in GitHub however they have said that they will be expanding this to DevOps soon.
Create a new Github repository and push up your gatsby site. Azure Static Web Apps support both private and public repositories so you can select either. You can skip the readme and gitignore options as these are part of the starter application you already have.
3. Create a Static Web App in Azure
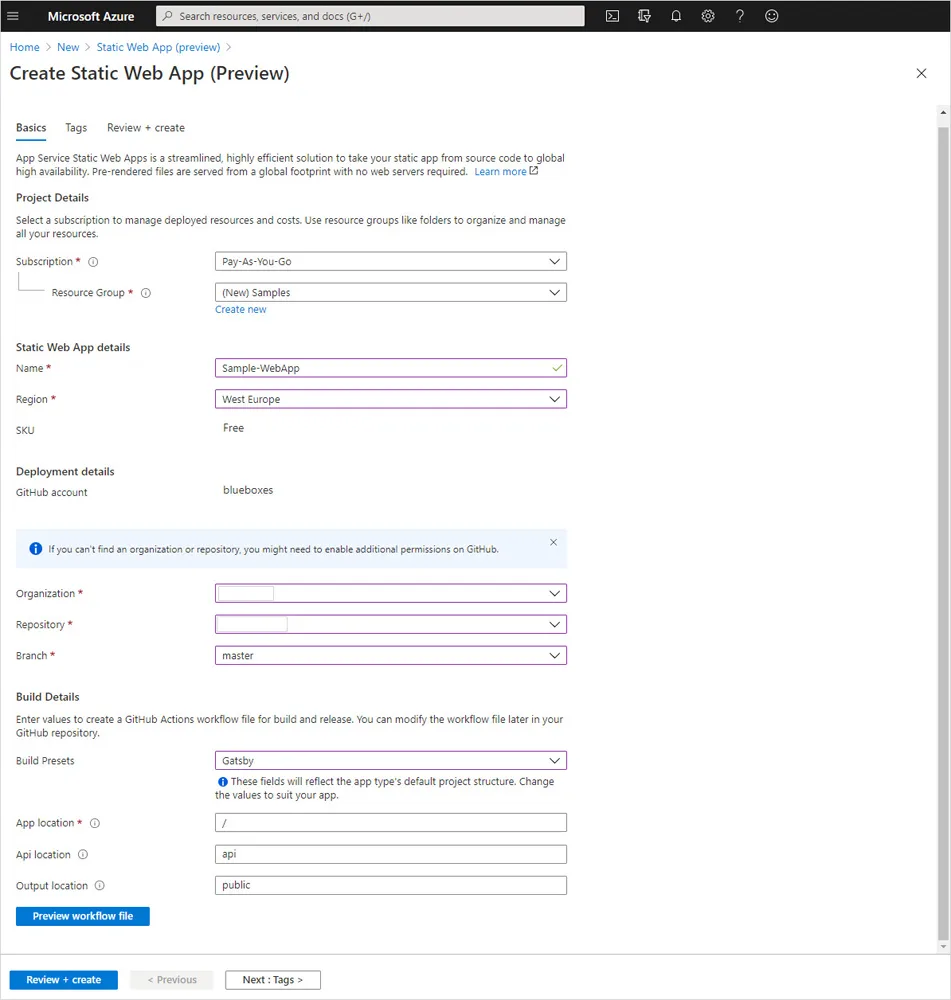
Creating the app in Azure is the simplest part of the process. In the Azure portal navigate to “Create Resource” and select “Static Web Apps”, or jump to the create page.

When prompted enter the name and select both the region and resource group. As this feature is in public preview not all regions are available yet.
The next step is to connect your GitHub account and select both the repository and branch.
As part of this process it will set up GitHub Actions to automatically build and publish your web app when code is committed. For this to work you will need to define a few details. As we are using Gatsby static site generator we will select this and the app location, api location and output are auto populated for us.
Once “Create” is clicked the site will be generated and you will then be able to browse to it.
4. Domain Names
To attach a domain name from the portal when looking at your static web app select “Custom Domains” then click “Add”. You are then given a CName entry to add to you DNS record.
A SSL certificate is manged for you and HSTS is turned on so you don’t need to worry about these.
By default as it uses CNames, apex domains are not supported. You can work around this by using this Azure DNS Guide or using this CloudFlare guide.
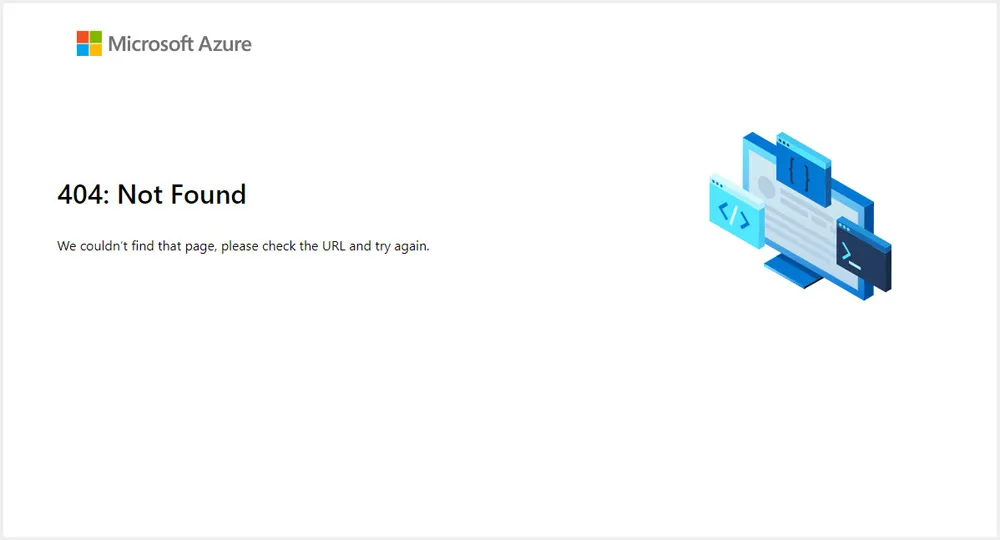
5. 404 Pages and Redirects
301, 302 and 308 redirects can only be issued from a server and not from JavaScript however Azure Static Web Apps have a solution to this. Static Web Apps support a routes.json file. This defines redirects based on URL and status code as well as restricting access to routes via role based permissions.
Azure looks for this file in a variety of locations dependant on the framework you are using. Gatsby is based on react so we can add it to the static folder which will copy it into the public folder as part of the build.

By default even though our Gatsby app can handle 404s gracefully they are intercepted by the Static Web App and a default page is shown. Placing an entry in our routes.json file fixes the issue.
{
"routes": [],
"platformErrorOverrides": [
{
"errorType": "NotFound",
"serve": "/404"
},
{
"errorType": "Unauthenticated",
"statusCode": "302",
"serve": "/login"
}
]
}There is a lot that can be done with the routes file including adding default http headers and setting the mime type. The routes however are relative and cannot be based on hostname and only default headers for all requests can be added.
Other Features
Although I am not covering these in detail it is worth mentioning that you can host Azure functions as part of the same static web app. As they are integrated this means they require no CORS configuration.
Authentication is also now first class feature allowing you to secure routes using Azure AD, GitHub, google, Facebook or Twitter. More information can be found in the official documentation
Summary
In this post we have looked at what static web apps are and how using the preview feature in Azure we can take a Gatsby starter template and deploy this with a custom domain.
Title Photo by glenncarstenspeters on Unsplash.