A Re-Platforming Journey from Gatsby to Astro

Over the last month, I have migrated this site from Gatsby to Astro, deploying on Azure static web apps. This post is a reflection on the journey, and the decisions I made along the way, and the kind of decisions I take on nearly every project.
Why Change
The previous design was built on Gatsby, a react framework that I had used many times for a range of projects. Gatsby is a generic static site builder and in order for it to be useful to me it needed plug-ins, and a blog-based theme. To help with this I chose the Novala and open source theme by the team at Narative.
It started well and was able to customize it to suit my needs. The theme was built as a npm package and customization was done with jsx files of matching names that override the original. Over time, however, I found a number of issues appeared.
Maintenance
Not long after I started using the theme in 2021, it became unsupported. This was not a huge issue and I was able to update a number of the smaller packages. Narative later removed the code from GitHub, not only archive the project but fully removed so it was no longer reachable. Luckily I had taken a fork of the code and was able to continue to use it, however, the maintenance burden for a simple blog was too much.
A number of bugs had crept in over time and it was a distraction from the main purpose of the site to fix them. There were new features I wanted to add and the site was not as fast as I would like.
Dependencies and Upgrades
As with much of the JS eco-system, packages are built on other packages. This is great as it allows you to build on the work of others, however, it also means you are reliant on the work of others. When issues and bugs are found it requires everyone in the chain to update. As Narative no longer were updating the theme I was reliant on the community to fix issues.
Eventually, the version of Node I was using was no longer supported by the theme and I was unable to upgrade. This was the final straw and I decided to look for an alternative.
Build vs Buy
For every project it’s important to ask the question should I build it myself or buy off the shelf? In regards to a tech blog on social media I often see people ask:
Should I use a platform like dev.to or medium to host my blog, use wordpress, an off the shelf system or build it myself?
For me the answer is always the same, it depends.
Personally, I decided to host the site myself so I am in full control. I can add the feature I want to and customize it to my needs. I can also learn new technologies and have fun along the way.
If you do host with a third party always make sure there is a way to export your data and you can move it to another platform. You should also own your domain name so you can move it to another provider if needed in the future.
Defining Requirements
Starting with the existing site I looked at it’s current features and decided on a minimum viable product (MVP) I could build in a few hours. At it’s core the blog it’s self is just a single list page and an article template page however many other features are hidden away.
Existing Features
I had always planned that the blog may move someday, so looking forward I ensured the content was always saved in MDX files making it portable to another platform. The site gets most of the visits through organic search engine so SEO and Site Score were critical. I also wanted to keep the RSS feed, same URLs and the site map xml for the same reasons. Beyond that there were a number of other features I wanted to keep:
- Static Site Generation (to host on Azure Static Web Apps)
- Home Page listing Posts
- Article Page:
- Title
- Date
- Author
- MDX Content
- Formatted Code Samples with copy buttons
- Article Read Time
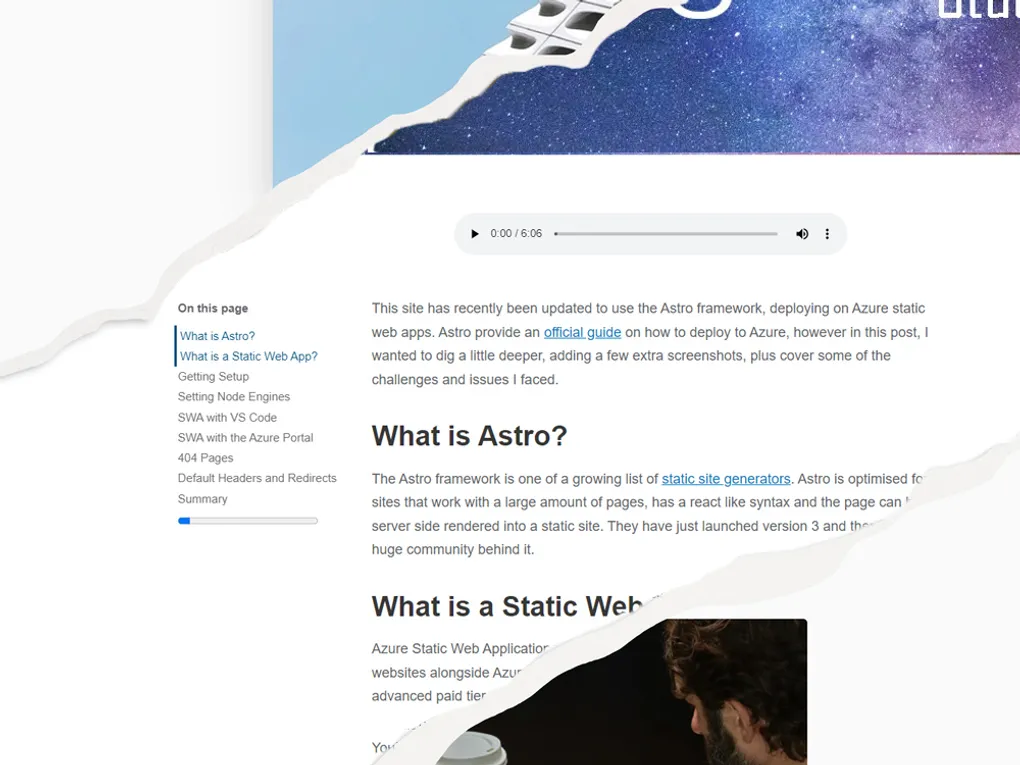
- Table of Contents
- Article Read Progress Bar
- Related Posts (fix)
- Comments
- Social Share icons
- RSS Feed
- Site Map XML
- Auto Re-sized Images
- Non blog pages (talk, about etc.)
- Responsive, modern fast layout
- SEO
- Canonical tag
- Tile and Description tags
- SEO Sharing Cards
- Cookie Banner
- Analytics Tracking with opt-out
- Custom Urls
- Hide Future Posts
- Header Menu
- Footer
- Custom 404 Page (fix)
I started with the minimum I needed for the site to function (MVP) then kept adding features until I was ready to launch. Following this I then added features over the following week.
New Features
There were also a number of new features that I had been wanting to add for some time:
- Tags and Tag Pages
- Warning Messages when an article is older than 2 years
- Warning Messages when an article is a preview
- Near Perfect Site Score
JamStack and Astro
Today there are hundreds of options for static site generation. The JamStack site has an overview of 360 of these. I knew no one system would have everything, however, I wanted to find one that could do the most and allowed easy customization.
Astro stood out as it was a new project and I had been following it’s progress for some time. It is also built with a react-like syntax, natively supported MDX and highly customizable. Due to the issues before with a third-party theme, I decided to build my own theme from scratch using the guides provided.
Building the Site
I will not go through the full technical build, however, I have linked to each of the resources I used to create the site for each feature where I can.
I started with the example blog repo. This provided:
- A basic site structure with MDX
- Site Map
- RSS Feed
- Basic SEO
For the images, I switched over to use Astros built in Image component that auto-resizes the source images. It does not yet fully use the picture element to have different size images but it will resize them down from the original.
Beyond this there were a number of community resources that I used to add features:
Many of the other features I could lift from the old site. This includes the cookie banner, GA tracking script, comment script and the highlighting of the table of contents.
One of the challenges I found was around the URLs. As part of this work I did not want to add any unnecessary redirects. By default, Astro uses the file or folder name as the URL, however, previously my URLs were based on the post tiles. I was able to keep with using the title by using the a function to add a custom route for each post. It did however mean I had to write a custom sitemap and ensure all links throughout the site called the same function.
SEO, Speed and Site Score
One key aspect of the migration was to optimize the loading speed, accessibility and overall site score. I used the Lighthouse tool to measure the site score and web.dev to find issues and suggestions.
Lucky there were only a few tweaks needed to get a perfect score. I changed the above-the-fold images to not use lazy load, ensured images were the correct size and adjusted the visual contrast between elements on the page.
Azure Static Web Apps
I have used Azure static web apps now for some time. It is a great product and I want to continue to use it. If you would like to know more about this last month I wrote details on how to deploy an Astro site to Azure Static Web Apps.
Reflections and Conclusions
Overall the re-platform was a success. I was able to add a number of new features and improve the site score. I was also able to remove a number of dependencies and simplify the site. I hope by building it directly on top of Astro I will be able to keep it up to date and add new features as they are released.